
STREAK Single page PSD by hsoft on Creative Market Responsive Grid, Creative Web Design, Website
Bootstrap 3 Responsive Grid PSD Template by Quentin Starr. Bootstrap 3 Responsive Grid PSD Template has a total 1170-pixel width and 12 columns that comply with requirements of Bootstrap 3. The author has taken into account all the proportions and sizes so that you can use this foundation safely for any project.

25+ Bootstrap Grid System PSD Templates » CSS Author
A handy 1440 pixel grid system template for wide webdesign prototypes. Comes in PSD, PNG and CSS. Similar to 960px and 1200px grid PSD, but for even wider screens.

Designlab Unit 4 Grids and Document Setup Pretty web design, Interactive design, Ux web design
Responsive Grid PSD Joel Beukelman Follow I have been geeking out and doing a lot of research on responsive design lately. Was looking for a simple psd grid template to work with and decided to just make my own to share. Contains: - 320px 4 Column Grid - 786px 12 Column Grid - 960px 16 Column Grid Enjoy! responsive-grid.psd 8 MB Download

25+ Bootstrap Grid System PSD Templates » CSS Author
Bradley Bussolini. I've been using Bootstrap 3.0 for different projects and made some of my own grids. If you don't use GuideGuide for Photoshop I would highly recommend it, it made creating these files a breeze. Full project on Behance .

Pinball Responsive Grid Style Blog PSD Freebie No 106 Theme Animation, Animation Film
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free These beautiful Bootstrap grids can be downloaded and used in a PSD file format. The layouts are available in various width, columns, and gutter dimensions. 12 Column Vector Grid Draft (Mobile, Tablet, Desktop) Check out this neat Bootstrap grid that has a vectorized 12-column layout.

Responsive Bootstrap Grid PSD Freebie Download PSD
The Markup I'm only showing sample code for a 3 column layout here, but the Responsive Grid System goes all the way to 12, baby! The HTML

kabahat Metre şeffaf bootstrap 4 mobile grid psd Yürüyüşe çıkmak kazanç sıkıntılı
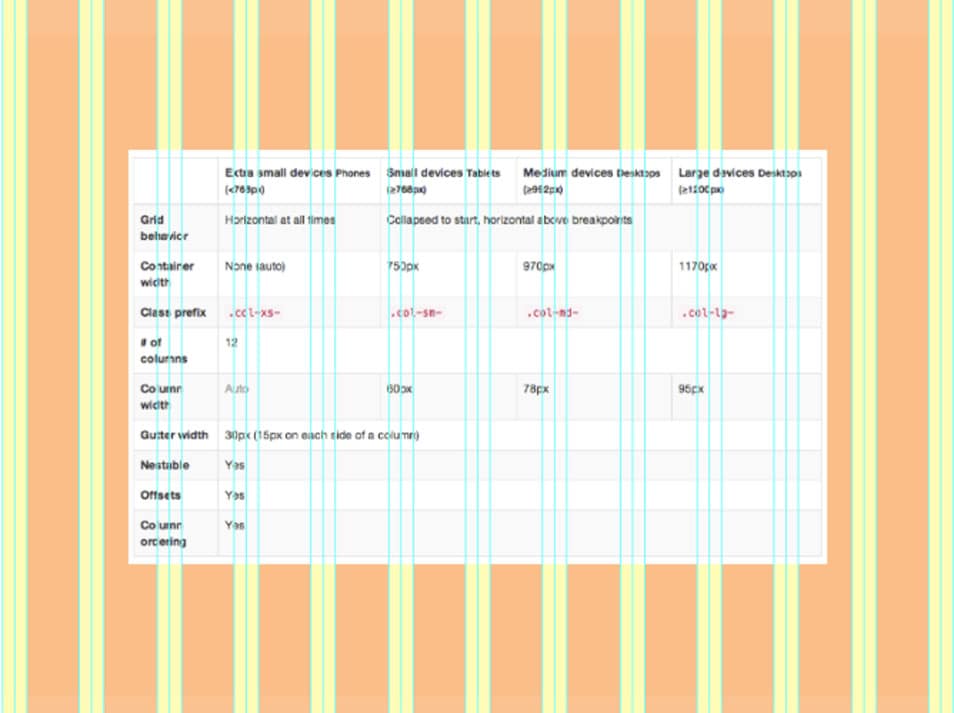
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

Responsive Grid Guideline Layout PSD
1000 x 600 [10 Grids] GridKit is a tool that helps you to create grids for your responsive site design.

Free Bootstrap PSD Grids for Crafting Excellent Website Designs Designmodo
portrait responsive device mockup psd (auto updates via smart objects) Another great Bootstrap 4 grid template is available form HackerThemes. Quickly begin your website design with a free Bootstrap 4 grid PSD Adobe Photoshop template. Includes mobile, tablet, and desktop viewports. Download Now

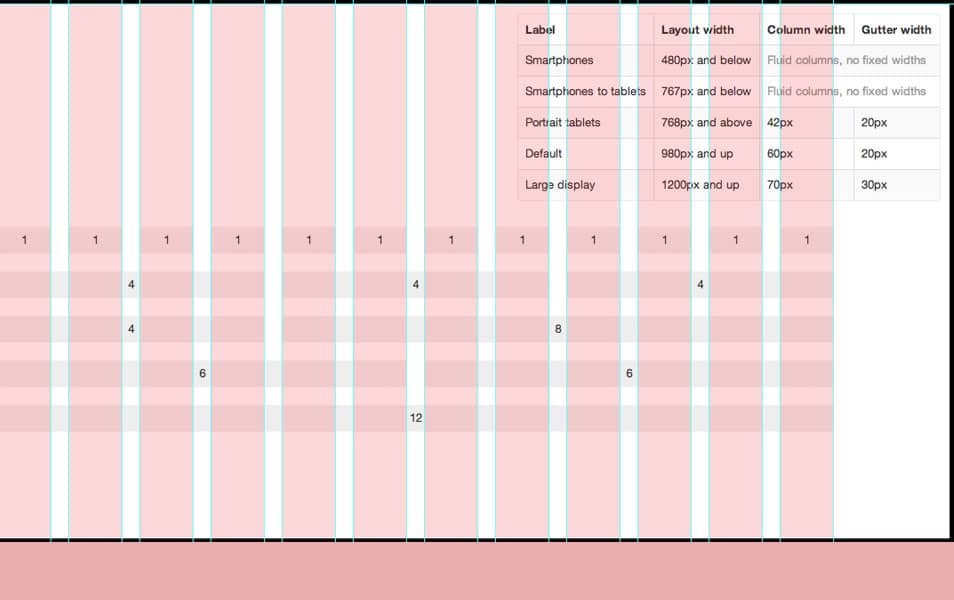
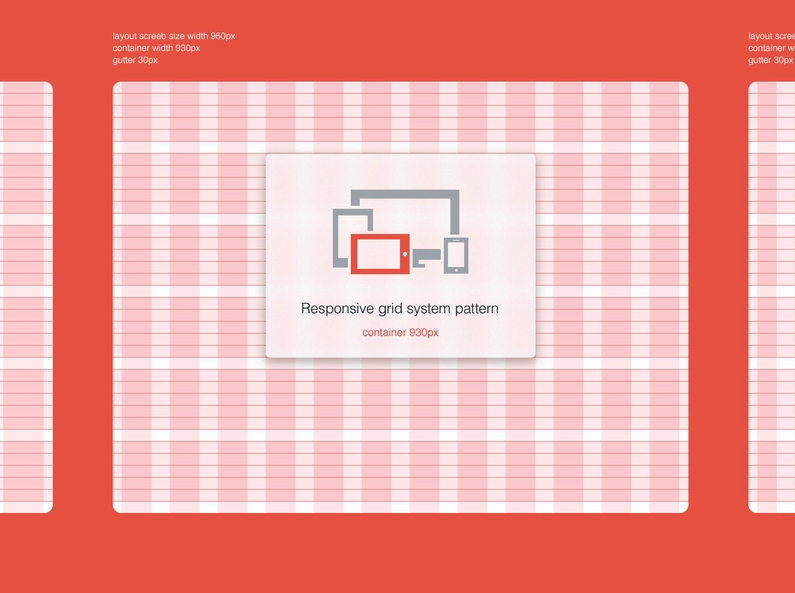
Responsive Grid System PSD
1170px. Responsive Grid .Psd. responsive grid psd. responsive grid system. template. Bootstrap 3 Responsive Grid .Psd Template ( 1170px )

Responsive grids and columns Responsive Web Design by Example
This grid template is made for tablets in portrait view. Bootstrap Grid PSD for LG (Desktop PC) Bootstrap Grid PSD for Large Screens >1200px. Large devices Desktops (not greater than 1200 px) You can use the following css class for larger device. Class prefix: .col-lg-Preferred Font Size for this screen: Header Title: 34px, Secondary: 18px.

25+ Bootstrap Grid System PSD Templates » CSS Author
5 - Bootstrap 3 Responsive Grid PSD Template. The Bootstrap 3 Responsive Grid PSD Template has a total width of 1170 pixels, and comes with 12 columns, exactly meeting the Bootstrap 3 requirements. The author has considered all proportions and sizes, so that you are able to use these grids as the basis for any project.

25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap responsive Grid PSD, FREE, Mobile Tablet Web Enjoy my Free Twitter Bootstrap (Yes its also "correct" for Bootstrap 3) Grid-Templates. These grid PSDs are based on the "basic" Twitter Bootst Read More

10 Free Bootstrap PSD Grids for Excellent Webdesign The Jotform Blog
1 - Bootstrap Responsive Grid by Michael Henning Design by michael henning on Behance under CC BY 4.0 This package allows you to develop website layouts for desktop, tablet, and smartphone layouts in Photoshop. It is compatible to Bootstrap 3. 2 - Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Design by Pixel NX on Behance under CC BY-ND 4.0

How to build a responsive grid system Responsive grid system, Responsive grid, Grid system
Download Bootstrap 4.0 Grid System. Cosmic Motive. Follow. Cosmic Sci-Fi UI Kit 2023. Cosmic Motive. 13 239. 1.

Responsive Grid Vol.01 for free by Derano Saurus on Dribbble
Responsive PSD and Figma Grid Download Bootstrap Grids Adobe XD Download Bootstrap Grid for Figma Download Bootstrap 4 Grid [Sketch] Download Responsive Artboard PSD for Twitter Bootstrap Download Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide) Download Bootstrap 4 Grid (Sketch) Download Bootstrap 3.0 Responsive Grid System PSD