
DraggableScrollableSheet in Flutter Flutter, Let's create, Let it be
Build the Draggable Sheet. The sheet is relatively flexible and can be placed in any container. Below, we create a sheet with all attributes it offers: Firstly, we set the initialChildSize to 0.5.

A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube
2 Answers Sorted by: 1 Add modal_bottom_sheet and use showMaterialModalBottomSheet

resizable bottom sheets can have scrollable content
All you have to do is call showFlexibleBottomSheet () and you'll get a popup that looks like a modal bottom sheet and can be resized by dragging it up and down and scrolled when expanded. There are 2 types of BottomSheets: BottomSheet StickyBottomSheet Example Simple BottomSheet To show bottomSheet, use :

Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue
In this blog, we will explore the Modal Bottom Sheet Widget In Flutter.We will also implement a demo of the Modal Bottom Sheet Widget, and describes its properties. and how to use them in your flutter applications.. Table Of Contents :: Flutter. Modal Bottom Sheet. Code Implement. Code File. Conclusion. Flutter : " Flutter is Google's UI toolkit that helps you build beautiful and natively.

Flutter bottom sheet tutorial Beginners Guide AndroidCoding.in
Material params. The optional backgroundColor, elevation, shape, and clipBehavior parameters can be passed in to customize the appearance and behavior of material bottom sheets.. Using it with a scroll view inside. Assign the ModalScrollController.of(context) to your primary modal to sync the scroll with the modal's drag. showMaterialModalBottomSheet( context: context, builder: (context.

Flutter Bottom Sheet Tutorial & Examples KindaCode
Material Modal BottomSheet. It's pretty easy to use all you need to do is wrap your content with showMaterialModalBottomSheet like this. showMaterialModalBottomSheet (. context: context, builder: (context) => Container (), ) You can also use it with ScrollView inside. All you have to do is use ModalScrollController inside the ScrollView like.

Scrollable Draggable Rounded Modal Bottom Sheet Flutter 2022 YouTube
A closely related widget is a persistent bottom sheet, which shows information that supplements the primary content of the app without preventing the user from interacting with the app. Persistent bottom sheets can be created and displayed with the showBottomSheet function or the ScaffoldState.showBottomSheet method.

Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue
Push new views inside the modal bottom sheet. a. If you want to push a new modal bottom sheet just call showCupertinoModalBottomSheet again (works with two option) b. For inside navigaton add a new Navigator or CupertinoTabScaffold inside. c. Also it supports flutter features as WillPopScope to prevent the modal bottom to be closed. Build other.

Flutter bottom sheet tutorial Beginners Guide AndroidCoding.in
Use the Flutter Draggable Modal Bottom Sheet to display extra information within a custom height sheet in Flutter. Adjust the height of the bottom sheet, mak.
GitHub JohannesMilke/modal_bottom_sheet_example Use the Flutter Draggable Modal Bottom Sheet
First, add scrollable_bottom_sheet as a dependency in your pubspec.yaml file. scrollable_bottom_sheet: ^0.2.1 ## Notes For version ^0.2.0 and later is AndroidX compatible version For version below 0.1.0+2 is AndroidX incompatible version I haven't refactor this plugin to Flutter 1.2.1, so maybe if you're using Flutter 1.2.1 this may cause.

Bottom Sheet with Rounded Corners 3 Steps Away [2023 Flutter] FlutterBeads
5 Answers Sorted by: 39 I've found a solution implementing the code below

Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue
Modal bottom sheets in Flutter are used to display supplementary content while restricting the user from interacting with the app's main content. As the name suggests, a bottom sheet is positioned at the bottom of the screen. Let's say, for example, you have a photo saved in Google Photos that you want to share with a friend.

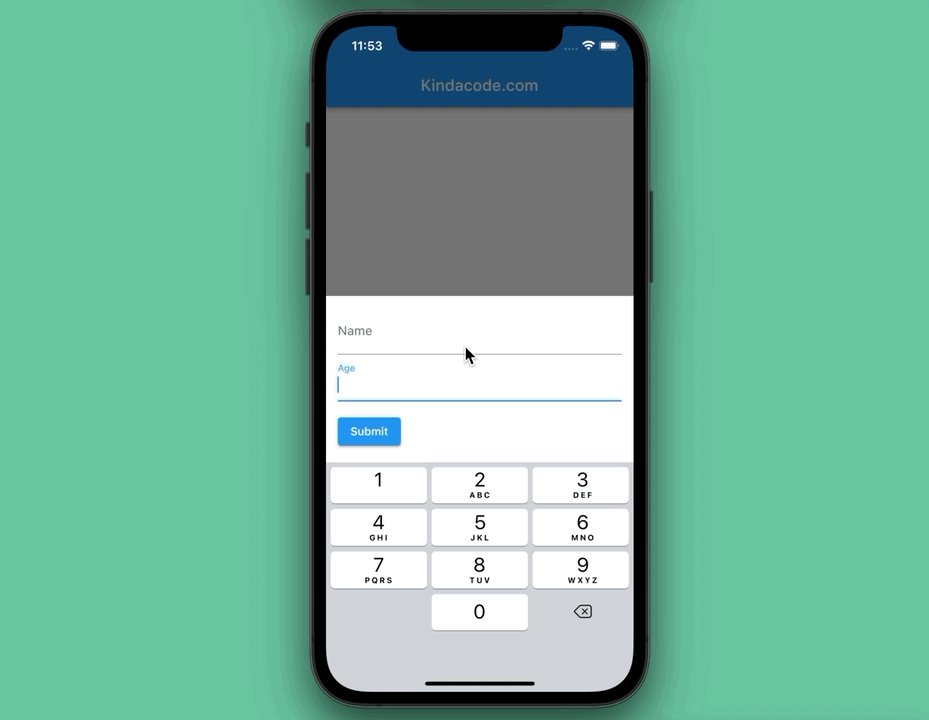
Flutter Move Bottomsheet Along With Keyboard Which Has Textfield Sombex Home Windows 11
A custom scroll physics for modal bottom sheets with nested scroll view. This BottomSheetScrollPhysics behaves as ClampingScrollPhysics at the top of the scroll and as the default ScrollPhysics on the bottom. This means that on iOS it will behave like ClampingScrollPhysics at the top and BouncingScrollPhysics at the bottom. And on Android, it.

How to Implement Bottom Sheet Modal in Flutter
How to scroll your bottom sheet differently with Flutter? Dec 12, 2022 Problem Some time ago I had to implement a bottom sheet that should be possible to expand or collapse by dragging just a header and a user shouldn't be bound to some fixed height of that bottom sheet.

Flutter Custom Bottom Sheet Modal by Alex Melnyk LITSLINK Mobile Development Dec, 2020
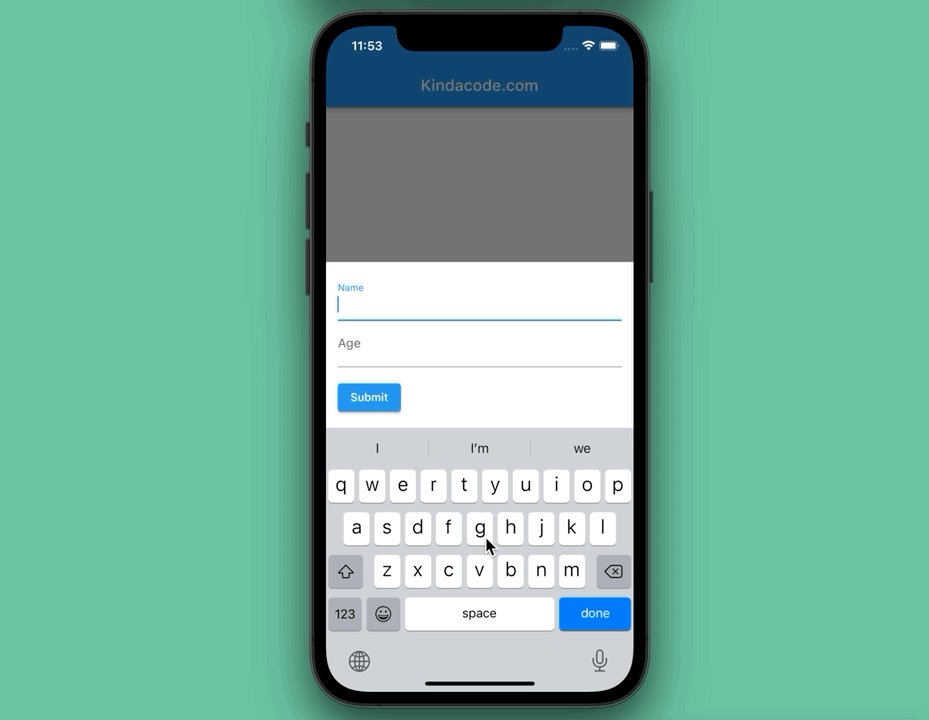
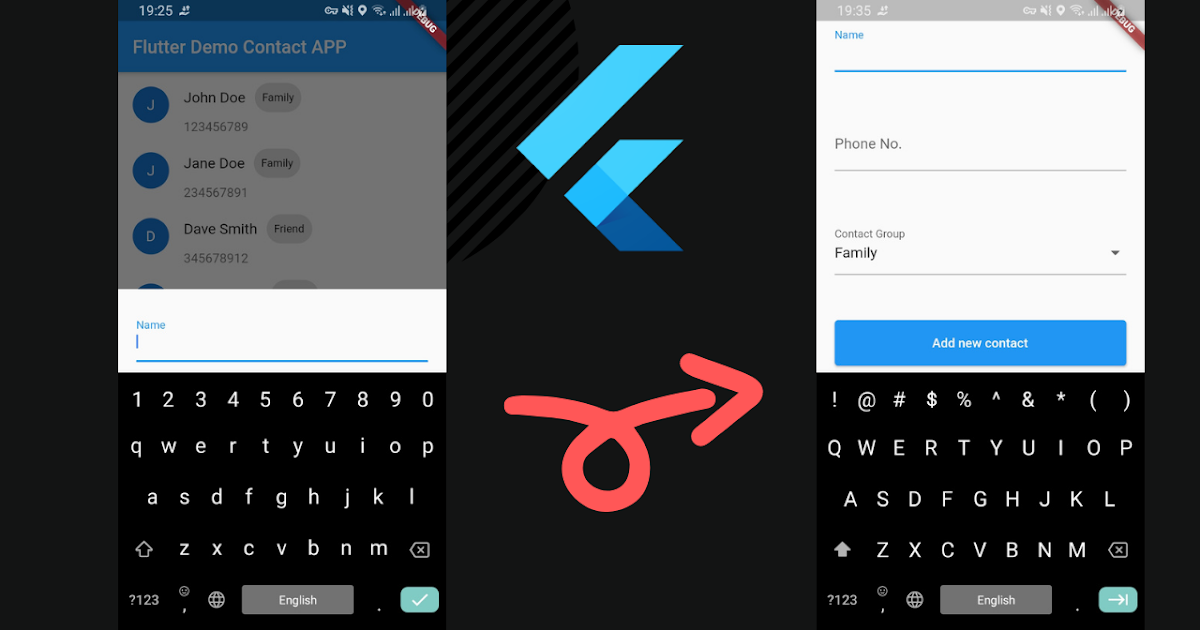
i. The header of the bottom sheet is draggable, which is used to adjust the height of the sheet. ii. The header of the sheet contains a text field. iii. The bottom sheet's middle part.

Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue
Flexible and scrollable bottom sheet. All you have to do is call showFlexibleBottomSheet() and you'll get a popup that looks like a modal bottom sheet and can be resized by dragging it up and down and scrolled when expanded. There are 2 types of BottomSheets: BottomSheet; StickyBottomSheet; Example Simple BottomSheet. To show bottomSheet, use :