
Intro Animation in Adobe XD by Dobromir Kostadinov on Dribbble
Learn how to build a parallax scrolling effect into your Adobe XD prototypes, without worrying about CSS animations or writing a single line of code!Adobe XD.

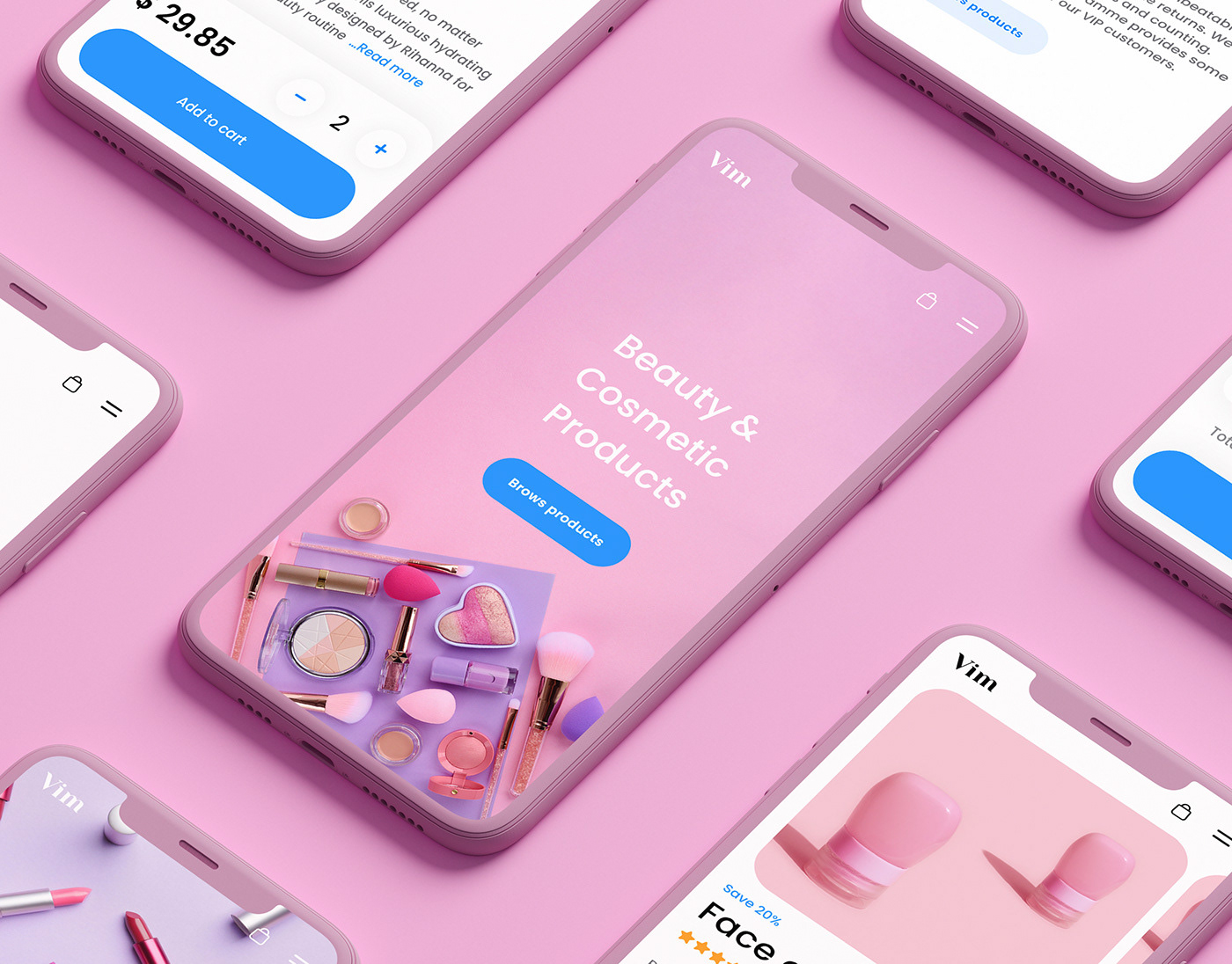
Freebie Adobe XD Animated 3D Showcase Mockup VIP Graphics
Web Design,UI/UX,Animation,Adobe XD,Adobe After Effects,Adobe Photoshop,Adobe Illustrator

Landing Page on Behance
Activities and Societies: A rigorous training designed for entry-level job readiness. 15 modules included topics like UX research fundamentals, inclusive design, low-fidelity, and high-fidelity prototypes, and tools like Figma and Adobe XD. Completed hands-on projects and developed a portfolio including 3 projects to receive the certificate.

Adobe XD Masterclass Episode 12 YouTube
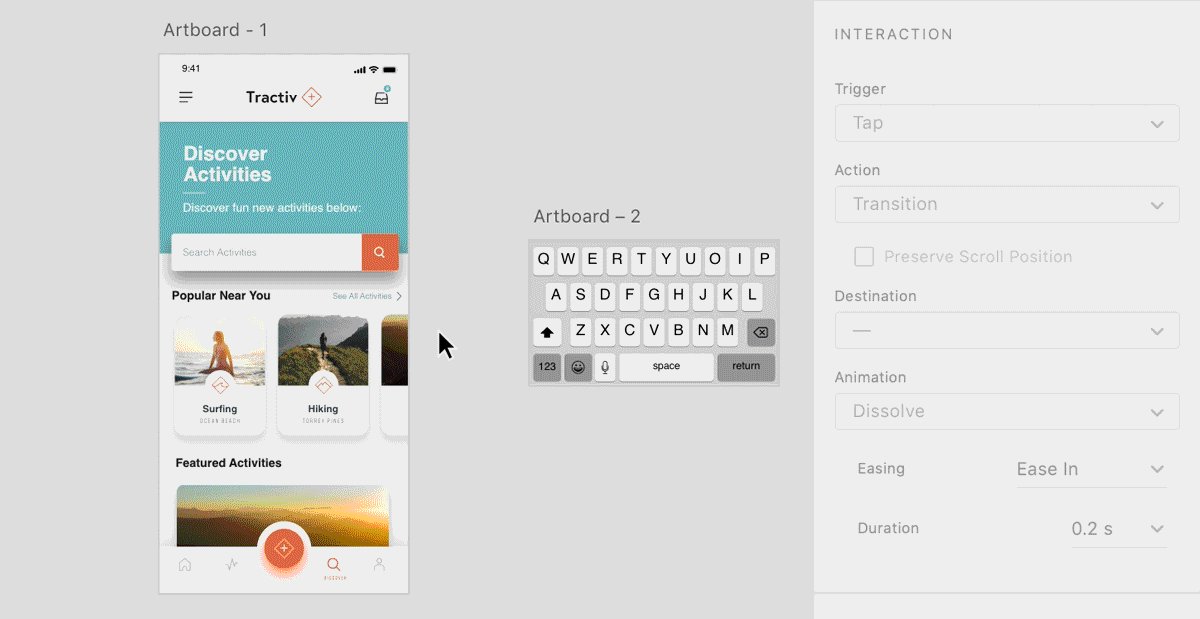
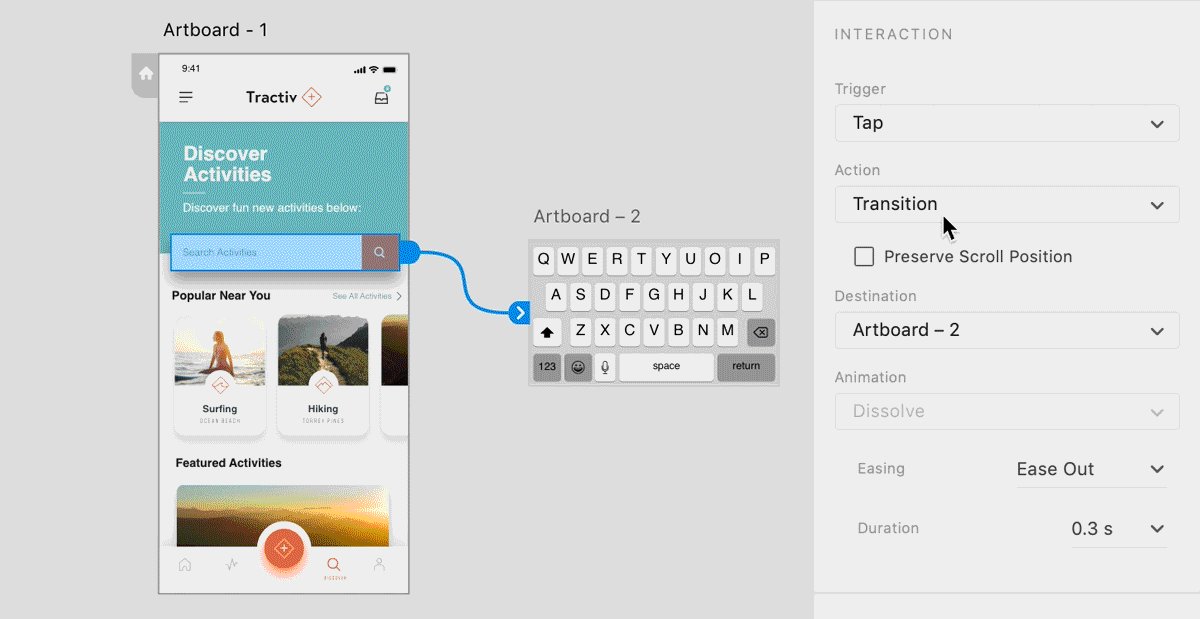
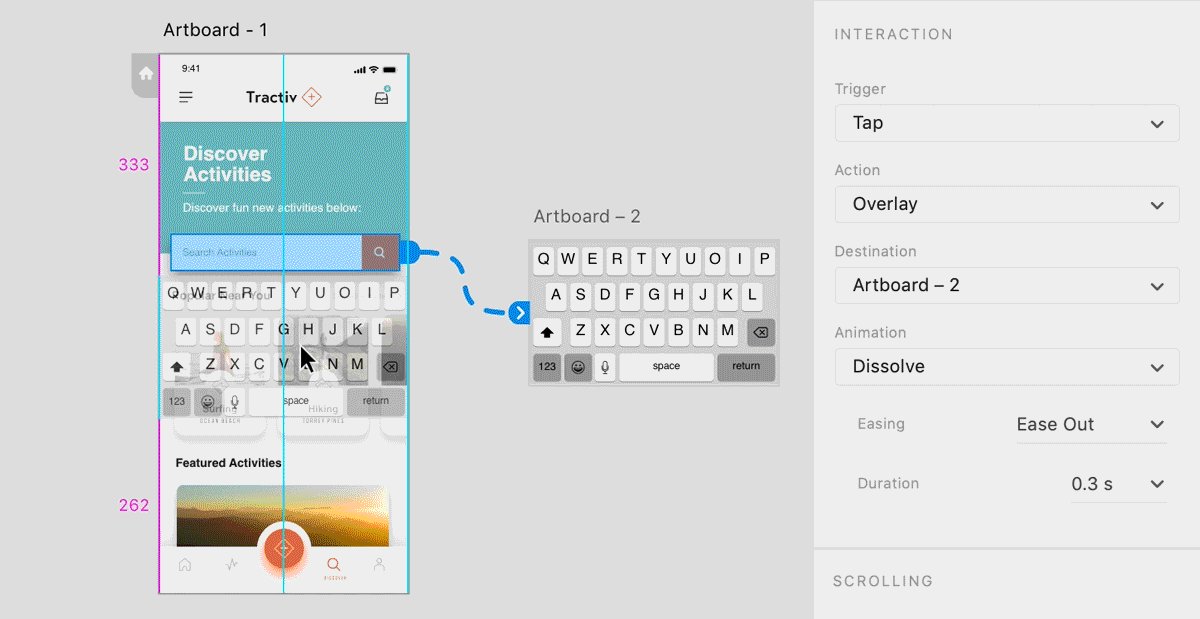
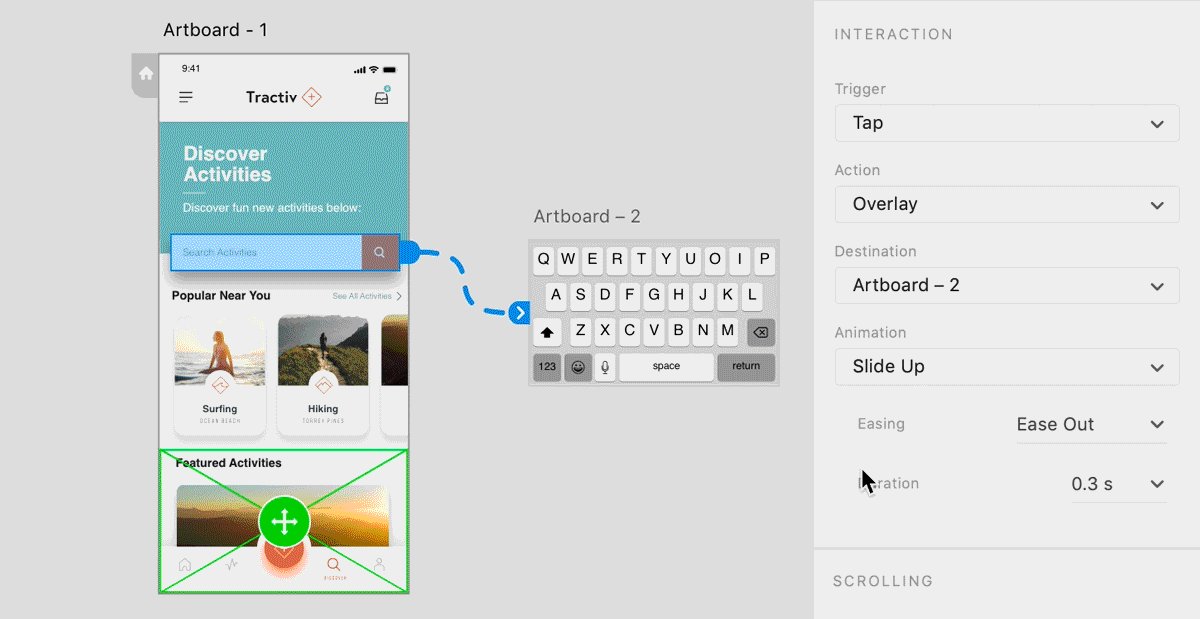
To do this, select the card C2 in the artboard S1 and drag the blue arrow to the artboard S2. In the Interaction panel on the right-hand side, set the Trigger as Tap, Action as Auto-Animate and Destination as S2. For smoother interactions, it is good to go with Ease Out for Easing and a Time of 0.4 or 0.6 seconds.

Adobe XD User Interface and Artboards اردو / हिंदी YouTube
How to Animate Images in Adobe XD - Adobe Creative CloudDo you want to learn how to create stunning animations for your images in Adobe XD? In this article, you will discover how to use the auto-animate feature to transform your static designs into dynamic prototypes. You will also find tips and examples from other XD users to inspire your creativity.

Adobe plans to release first Adobe XD beta for Universal Windows Platform later in 2016
Illustration: Justin Cheong. The latest release of Adobe XD introduces Auto-Animate, the biggest addition to the tool's prototyping features yet. It enables you to easily create prototypes with immersive animations.Simply duplicate an artboard, modify object properties (such as size, position, and rotation), and apply an Auto-Animate action to create an animated transition between artboards.

Buy Adobe XD Licenses Online with Affordable Pricing
Reshma's meticulous approach to her work, especially in the dynamic field of transportation technology, has truly set her apart. Reshma played a pivotal role in client management, ensuring that projects were meticulously planned and executed within timelines. Her ability to communicate and coordinate between various stakeholders, both.

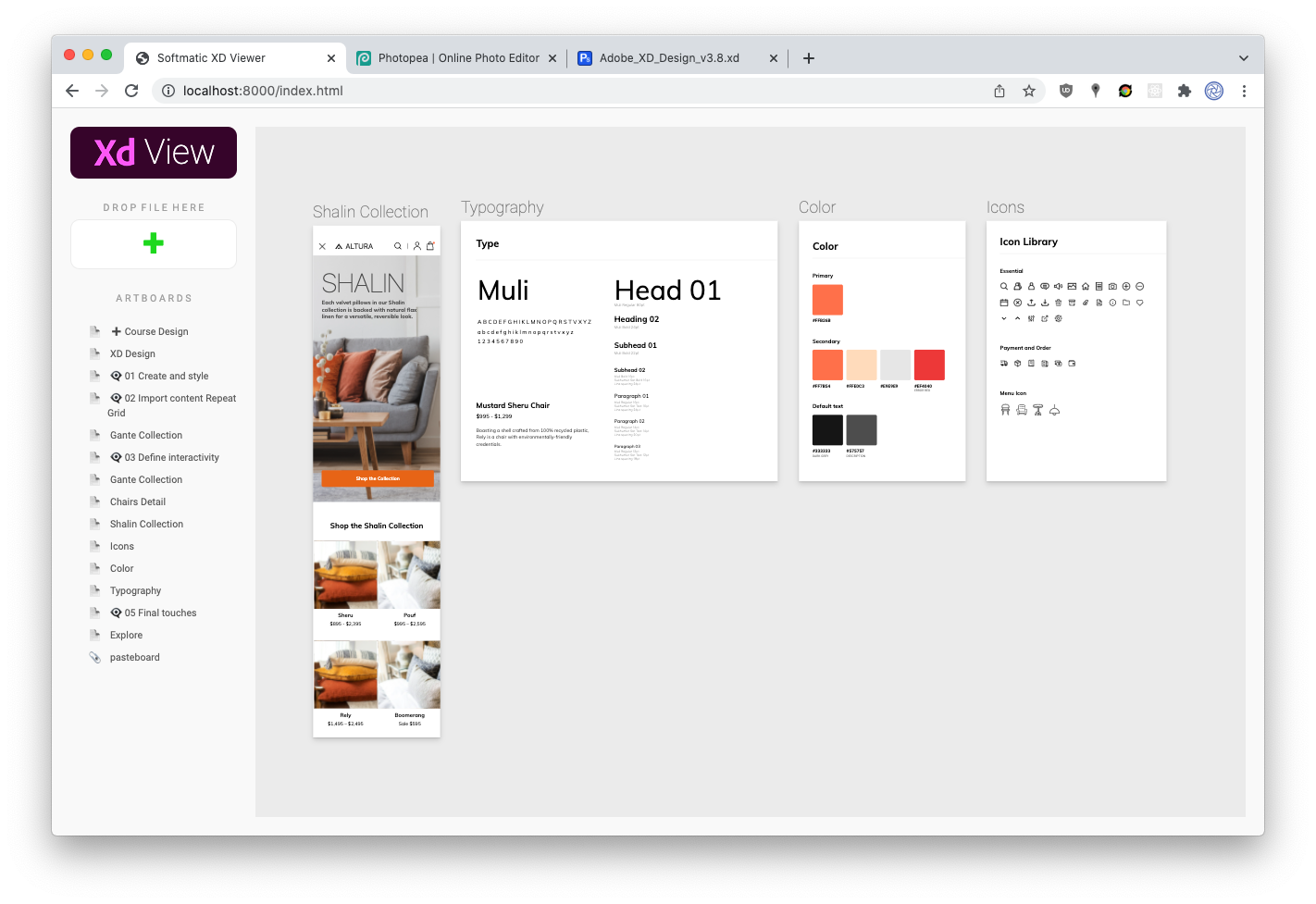
Online XD Viewers and Viewer apps for Adobe XD files
Ссылка на исходник: https://bitly.su/bvvZVLlO В этом уроке я показываю в программе Adobe XD, как просто создать анимацию на кнопку меню и как наложить красивый эффект, который поможет лучше.

Adobe XD Starter Walter lernt
Subscribe 3K views 2 years ago В этом уроке я вам хочу расскзать, как работать с анимацией в Adobe Xd. Вы узнаете, как можно работать с голосовой анимацией в Adobe Xd.

Adobe Xd Interactive UI Kit staycreativeathome on Behance
Depending on which object properties are modified, XD uses auto-animate to animate them across the artboards. Some properties change at the start or end, and some animate over the duration of the transition. Desktop, mobile, and web Properties that animate over the duration of the transition Properties that change at the start of transition

Adobe XD анимация YouTube
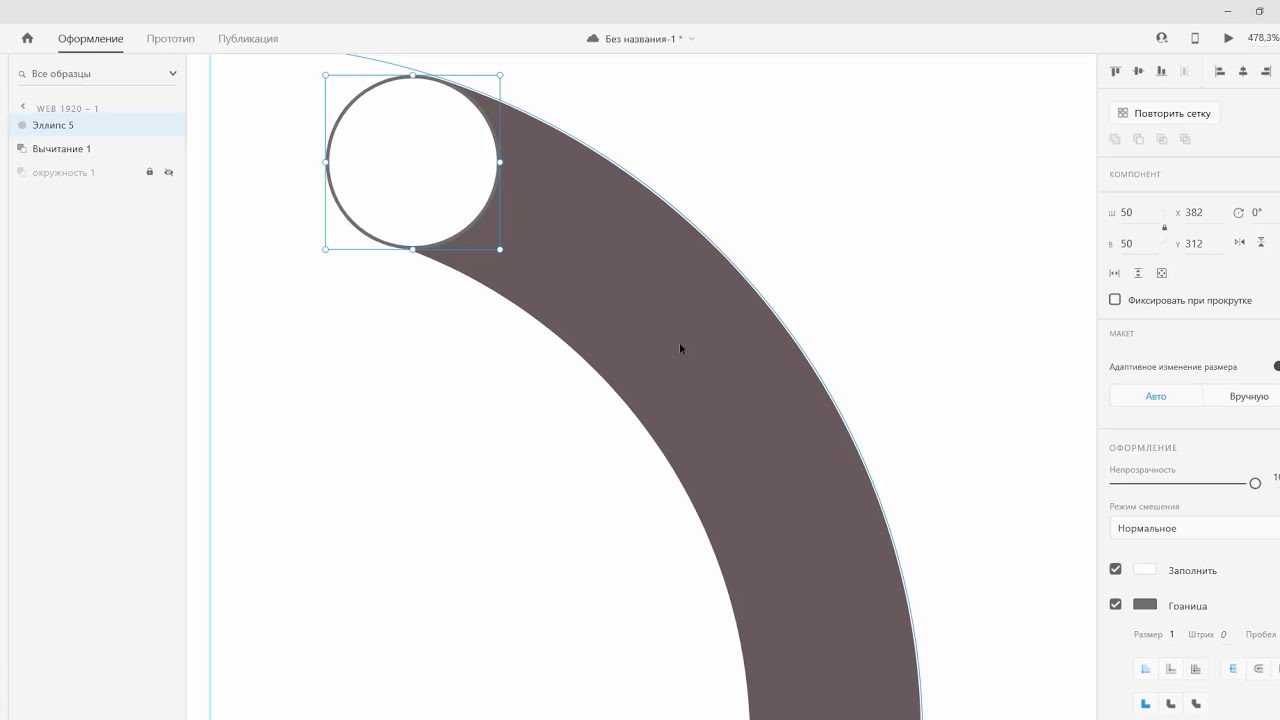
Step 1: Create a new document. A new Xd project, with a 400x40 artboard. I set up a new project with a custom size. When you select this option, a new project opens up with no artboard in the window. Select your "artboard" tool by using the keyboard shortcut "a", or in the tool panel on the left. Click and drag out a new artboard, don.

Figma vs Adobe XD main differences
Start Free. Start Free. Create high-fidelity prototypes in XD. Export your XD design to HTML code. Publish websites directly from Adobe XD. Get Anima for XD today, it's free to start.

Home Screen Animation on Behance
Illustration: Justin Cheong. Auto-Animate, which enables you to easily create prototypes with immersive animated transitions, is the biggest addition to Adobe XD's prototyping features yet. To demonstrate the slick effects you can create with Auto-Animate, we caught up with Howard Pinsky, senior XD evangelist at Adobe, who also runs a popular YouTube channel covering XD news, and Jonathan.

آموزش Adobe XD معرفی 5 پلاگین فوق العاده کاربردی قسمت دوم
Adobe XD: https://www.adobe.com/ru/products/xd.htmlСочетания клавиш Adobe XD: https://helpx.adobe.com/ru/xd/help/keyboard-shortcuts.html#adobe_xd #.

Adobe XD AutoAnimate 🔥 by Eugene Olefir for Fireart Studio on Dribbble
Действие: выберите Автоматическое анимирование. Теперь вы можете назначить два действия на один триггер, например нажатие.

A New Visual Identity for Adobe XD +
Design, prototype, and share with Adobe XD . Article. Create interactive prototypes. Article. Create perspective designs with 3D transforms. Article. Share designs and prototypes. Article. Need help with your plan? Forgot your Adobe ID or password?