
Custom Tooltip Text UI Design Using HTML5 CSS3 Code4Education
May 3, 2017 28 I recently worked through a short tutorial about creating simple tooltips using pure CSS (and no additional HTML element or JavaScript). I later used this technique in my own.
Programación Web CSS Tooltip Generator
Tooltip generator let's you design and generate tooltip CSS3 buttons for your website and saves your time. You can preview and copy or download the generated CSS code. 1 Tooltip Position Position 2 Tooltip Options 3 Box Shadow 4 Text Shadow Preview download Samples CSS Tooltips Tooltip http://codeamaze.com Free online tools for developers

Create a Custom Tooltip with only CSS Web Design Tutorial YouTube
CSS Tooltip Generator is a free online tool to instantly create Tooltips using pure CSS.

Guide for created a tooltip simple? CSSTricks CSSTricks
CSS Tooltip Generator | Easy Code Tools CSS Tooltip Generator Top Bottom Left Right Tooltip Options Text Color Background Color Padding Top / Bottom: 6 px Padding Left / Right: 8 px Border Radius: 3 px Drop Shadow Shadow Color Horizontal Length: 0 px Vertical Length: 0 px Blur Radius: 0 px Text Shadow Shadow Color

The Best CSS Generator Tools You Can Use Right Now
About CSS tooltip. It has been designed to simplify the creation of tooltips, these little bubbles that make a site lively and pleasant! Type your CSS properties, adjust your working with the real time preview, copy your code and enjoy. The site is currently in beta. All comments, ideas or bug reports are welcome. You can join me on Twitter.

Cómo hacer un Tooltip con CSS CSS Tianguis
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Pure CSS Tooltip with Div Arrow YouTube
We've updated this generator so that the position of the tooltip is no longer hard coded in to the CSS code. The position is now specified in the data-flow attribute. We have also updated the tootip text, this is now written in the data-tooltip attribute. By doing this, you can now have numerous tooltips and each tooltip position can be different.

25+ CSS Tooltip Examples with Source Code OnAirCode
How To Create Tooltips Step 1) Add HTML: Example

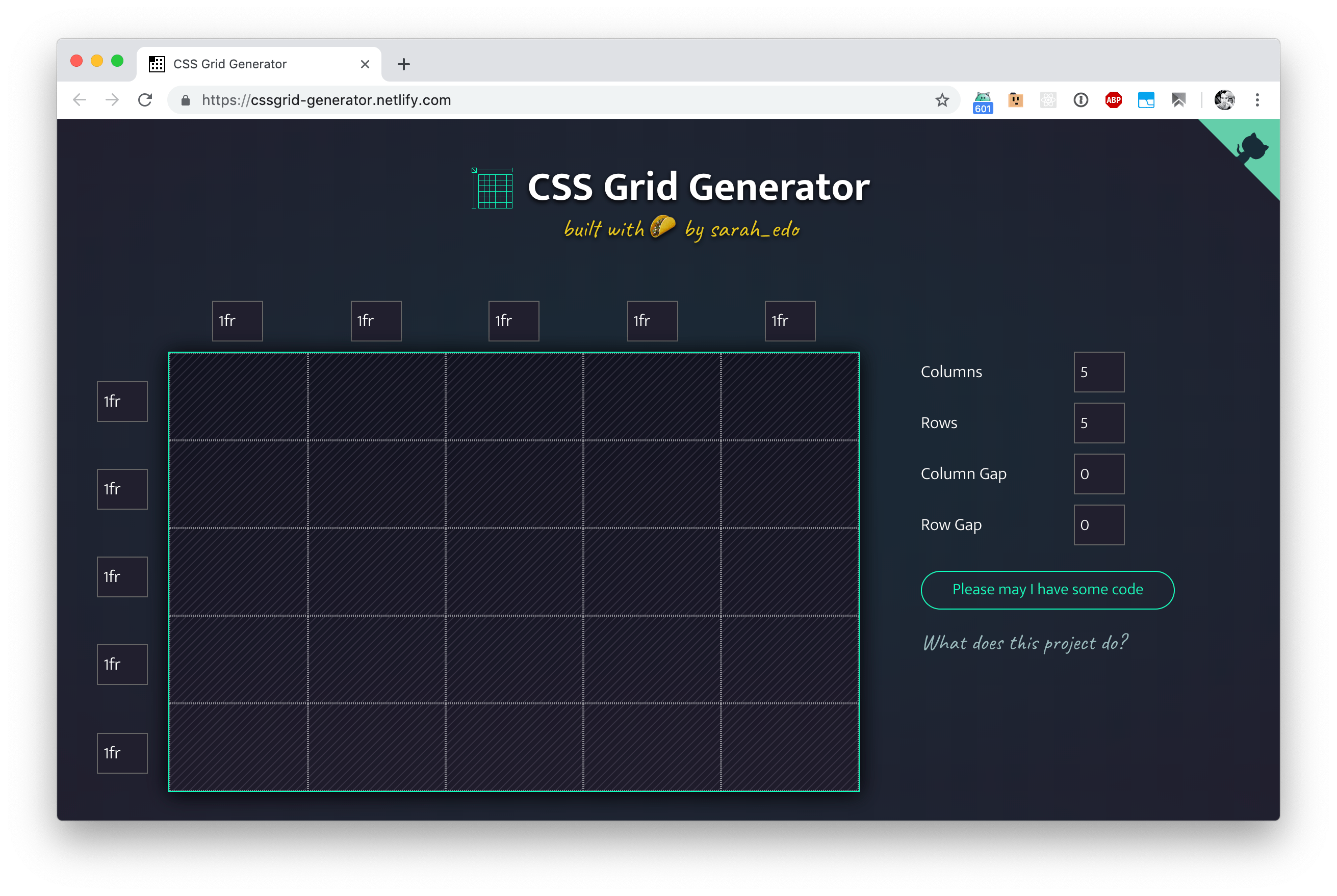
CSS Grid Generator Bram.us
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

bootstrap tooltip css is not the same as the official example Stack
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

Tooltip With CSS [ 20+ Best HTML Tooltip Examples ]
Jan 24, 2017 • 12 min read English HTML/CSS Animation CSS Tooltips are a great way to enhance a UI when your users need some extra context for that fancy icon, or when they want some reassurance for clicking a button, or maybe an Easter Egg caption to go along with an image.

20 Best CSS Tooltip Examples 2020 Bashooka
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example