
Html5 Website Templates Free Download Of HTML5 Up Responsive HTML5 and
This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.

Sitepoint Base template WordPress free Wordpress
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

Computer Science Programming, Learn Computer Coding, Computer Basic
Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.

Free Website Templates Download Html And Css And Jquery digitalglobal
HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects.

Blank HTML5 Website Templates & Themes Free & Premium
HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,.

a basichtml5_template
Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS

A Basic HTML5 Template For Any Project — SitePoint
HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of.

HTML5 Template A Basic Code Template to Start Your Next Project
September 12, 2023 HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint In this article, we'll look at how to get started with building your own HTML5 boilerplate. We'll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.

Free HTML5 Website Templates Bundle Pack
HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
A Basic HTML5 Template
Html Templates, Html5, Themeforest, Clean Design, Website Template
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

Basic HTML5 Template For Any Project
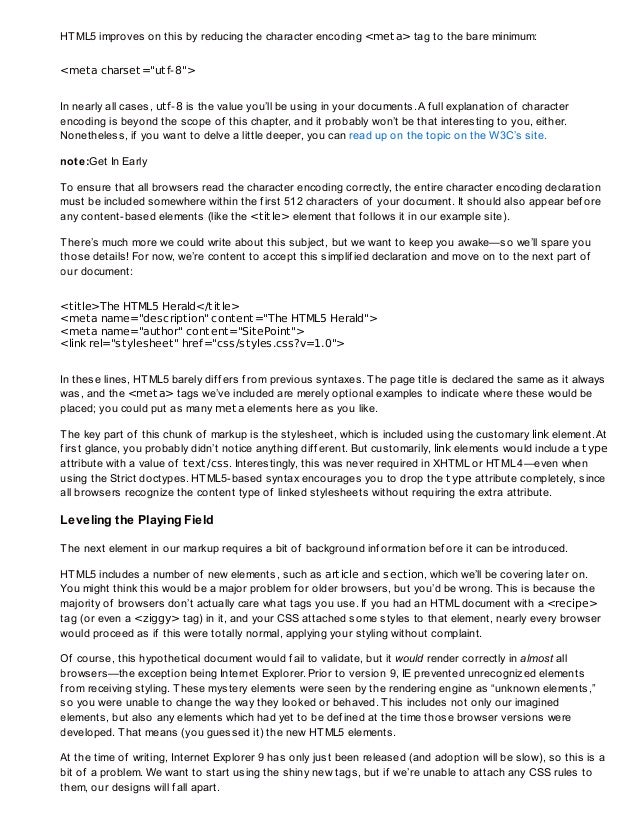
A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML.

a basichtml5_template
A Basic HTML5 Template For Any Project — SitePoint set Restriction Adjust Website to Keyboard Navigation and Screen-Readers Read the Website's Accessibility Statement Open the Accessibility Adj.

Consulting techniques HTML5 Template
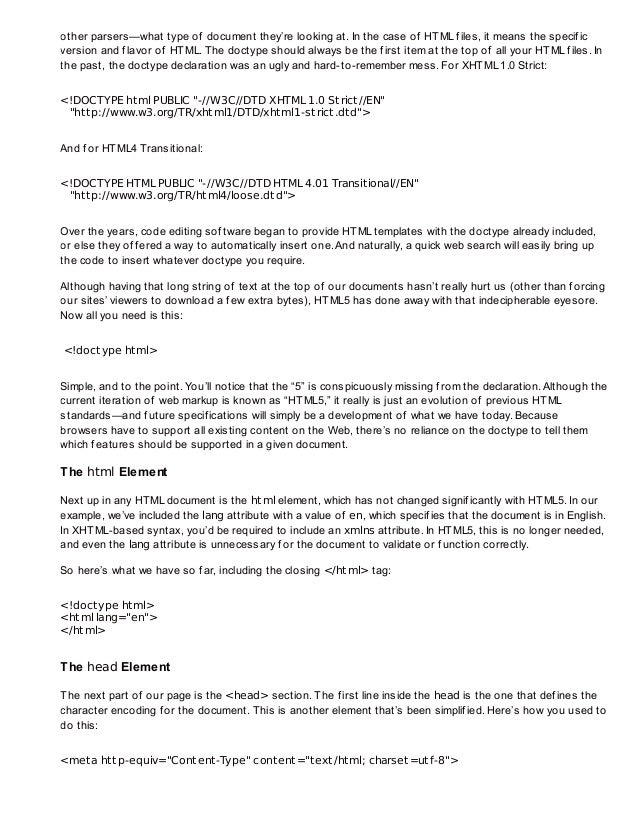
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
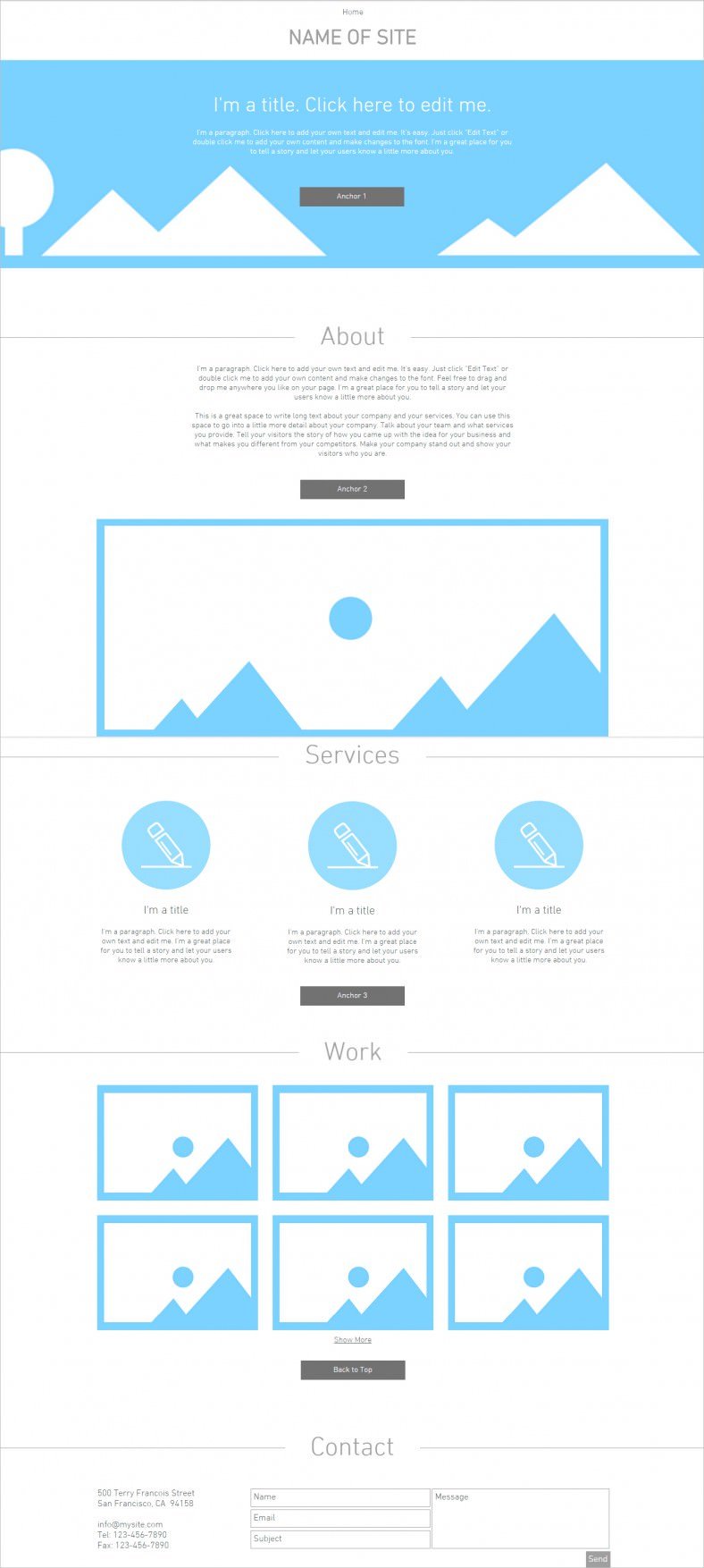
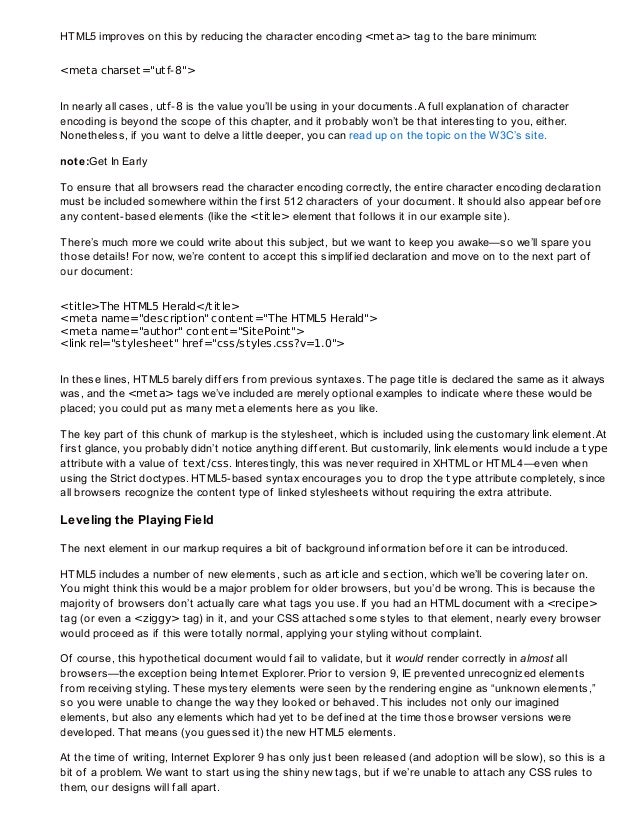
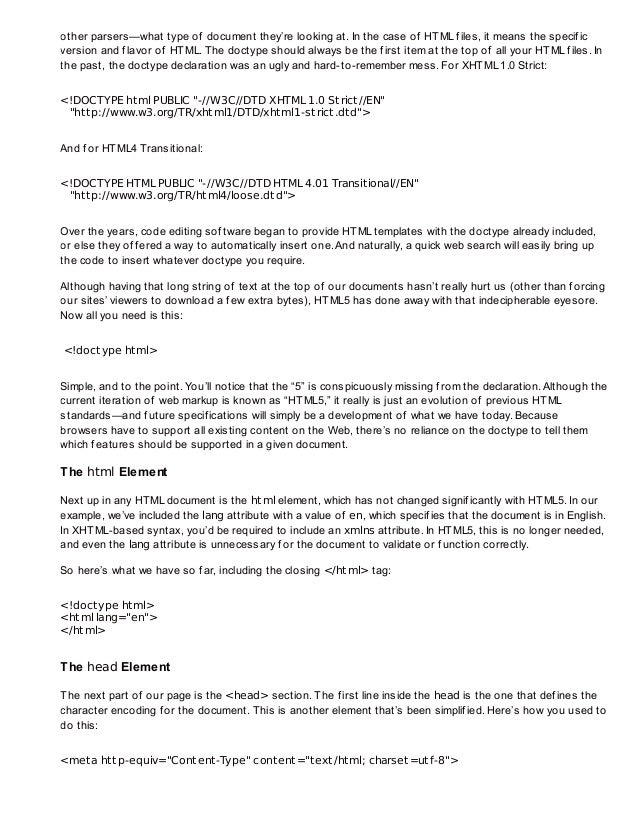
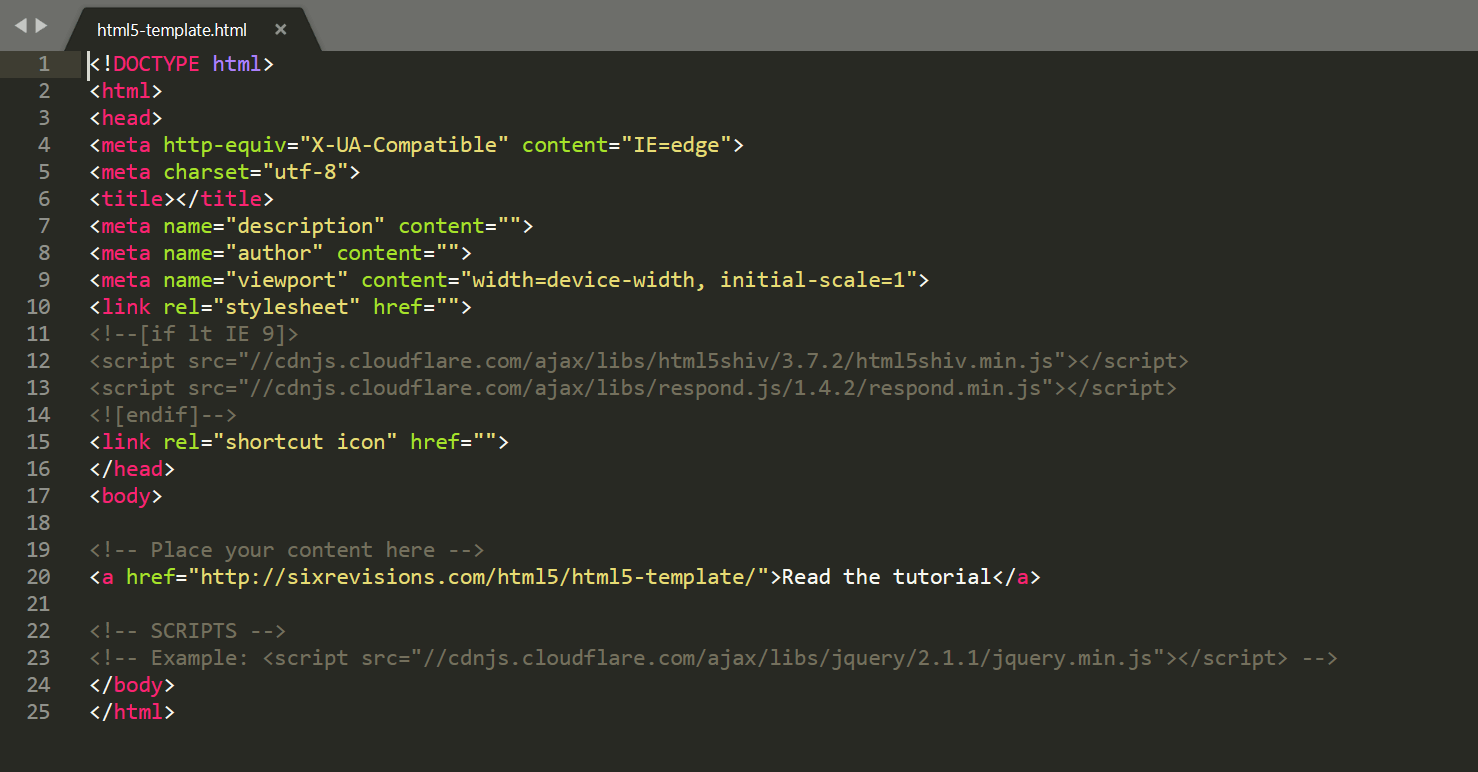
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="https://www.heritagechristiancollege.com/wp-content/uploads/2019/05/html5-website-templates-free-download-of-html5-templates-free-download-with-css-of-html5-website-templates-free-download.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-website-templates-free-download-of-html5-templates-free-download.webp';"><br><h3>Html5 Website Templates Free Download Of HTML5 Templates Free Download</h3><p>1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example.</p><img src ="https://i.pinimg.com/originals/51/4a/13/514a13d55bf9a7f2b0bd02ba87c69448.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=pin-on-website-templates-free-and-otherwise.webp';"><br><h3>Pin on Website Templates (Free and Otherwise)</h3><p>Your HTML5 template needs up start with a document choose declaration, or doctype. A doctype can basic a way toward tell this browser — or any other parser — what type of documenting it's looking at. In the event of XML files, it average the specific version the flavor of HTML.</p><img src ="https://cdn.sanity.io/images/708bnrs8/production/38178c5e8d3a1020d0bcab555892ff11ee083214-1196x1502.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-template-a-basic-boilerplate-for-any-project-sitepoint.webp';"><br><h3>HTML5 Template A Basic Boilerplate for Any Project SitePoint</h3><p>Learn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://dailymail.my.id/blog-hu/the-crucible-of-carnage.html">The Crucible Of Carnage</a></li><li><a href="https://dailymail.my.id/blog-hu/kate-hudson-bingham-hawn-bellamy.html">Kate Hudson Bingham Hawn Bellamy</a></li><li><a href="https://dailymail.my.id/blog-hu/graffiti-alphabet-e.html">Graffiti Alphabet E</a></li><li><a href="https://dailymail.my.id/blog-hu/gallivanter-baller-armored.html">Gallivanter Baller Armored</a></li><li><a href="https://dailymail.my.id/blog-hu/régi-cigány-ételek.html">Régi Cigány ételek</a></li><li><a href="https://dailymail.my.id/blog-hu/cat-cake-happy-birthday.html">Cat Cake Happy Birthday</a></li><li><a href="https://dailymail.my.id/blog-hu/madártej-torta-ország-tortája.html">Madártej Torta Ország Tortája</a></li><li><a href="https://dailymail.my.id/blog-hu/hearthstone-thunder-king.html">Hearthstone Thunder King</a></li><li><a href="https://dailymail.my.id/blog-hu/discovery-4-off-road.html">Discovery 4 Off Road</a></li><li><a href="https://dailymail.my.id/blog-hu/róka-rege-róka.html">Róka Rege Róka</a></li><li><a href="https://dailymail.my.id/blog-hu/zollinger-s-atlas-of-surgical-operations-pdf.html">Zollinger S Atlas Of Surgical Operations Pdf</a></li><li><a href="https://dailymail.my.id/blog-hu/izabella-apartman-hajdúszoboszló.html">Izabella Apartman Hajdúszoboszló</a></li><li><a href="https://dailymail.my.id/blog-hu/busty-old-granny.html">Busty Old Granny</a></li><li><a href="https://dailymail.my.id/blog-hu/revlon-hair-dryer-brush.html">Revlon Hair Dryer Brush</a></li><li><a href="https://dailymail.my.id/blog-hu/emergency-light-circuit.html">Emergency Light Circuit</a></li><li><a href="https://dailymail.my.id/blog-hu/sweet-child-o-mine-tab.html">Sweet Child O Mine Tab</a></li><li><a href="https://dailymail.my.id/blog-hu/23-perc-a-pokolban.html">23 Perc A Pokolban</a></li><li><a href="https://dailymail.my.id/blog-hu/hostile-metal-band.html">Hostile Metal Band</a></li><li><a href="https://dailymail.my.id/blog-hu/paint-by-numbers.html">Paint By Numbers</a></li><li><a href="https://dailymail.my.id/blog-hu/grimm-filmek-magyarul.html">Grimm Filmek Magyarul</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Dailymail </p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>