
Animasi Bergerak Untuk Blog Terlengkap Dan Terupdate Top Animasi
Berikut adalah 10 Background Animasi Untuk Website & Blog yang patut Anda coba : 12 Background Animasi Untuk Website & Blog 1. Sakura 2. Floating Cloud Background 3. Ambient Background 4. Canvas Particle Background 5. Rainbow Lines of Straightness 6. Rain-Bros don't like JS 7. Canvas Particle Animation 8. Particles in space 9. Mouse Orbit 10.

Terbaru 33+ Animasi Bergerak Belajar
Widget animasi bergerak ini adalah widget yang menggunakan gambar animasi bergerak yang dapat kita pasang sebagai widget blog. Untuk memasang widget animasi bergerak ini mudah banget kok, sama saja caranya seperti memasang widget lainnya. Cara Memasang Widget Animasi Bergerak Di Blogger Sebelum saya menuliskan beberapa kode widget animasi.

Gambar Lucu Animasi Bergerak
1. Cara menambahkan efek salju dengan JavaScript. Cara pertama yang bisa kita lakukan untuk membuat efek salju di Blogger atau WordPress adalah dengan menambahkan kode JavaScript. Kode ini nantinya akan kita masukan secara manual ke dalam template atau tema blog yang kita pakai. Jika kamu belum tahu caranya, silahkan simak tutorial singkat ini.

Animasi Bergerak Pemandangan Bawah Laut
Kumpulan Animasi Belajar Bergerak, Cocok Untuk PPT dan Video Pembelajaran. Dok. Gurupenyemangat.com diedit dari Canva. Hai, Sobat Guru Penyemangat, apakah Sobat saat ini lagi sibuk cari animasi dan elemen bergerak yang menarik?

[Terbaru] Cara Menambahkan Animasi Bergerak Di Dalam Blog YouTube
pada bagian src juga bisa di ubah linknya menjadi link gif kalian sendiri, ingat ya harus berformat .gif agar karakter animasi dapat bergerak, kalian bisa sesuaikan ukuran, kecepatan serta arah muncul animasi sesuai dengan keinginan. dengan cara mengedit sedikit kode marquee, demikian tutorial cara membuat animasi jalan dan bergerak di bagian.

Gambar Animasi Guru Bergerak Gif Animegif77
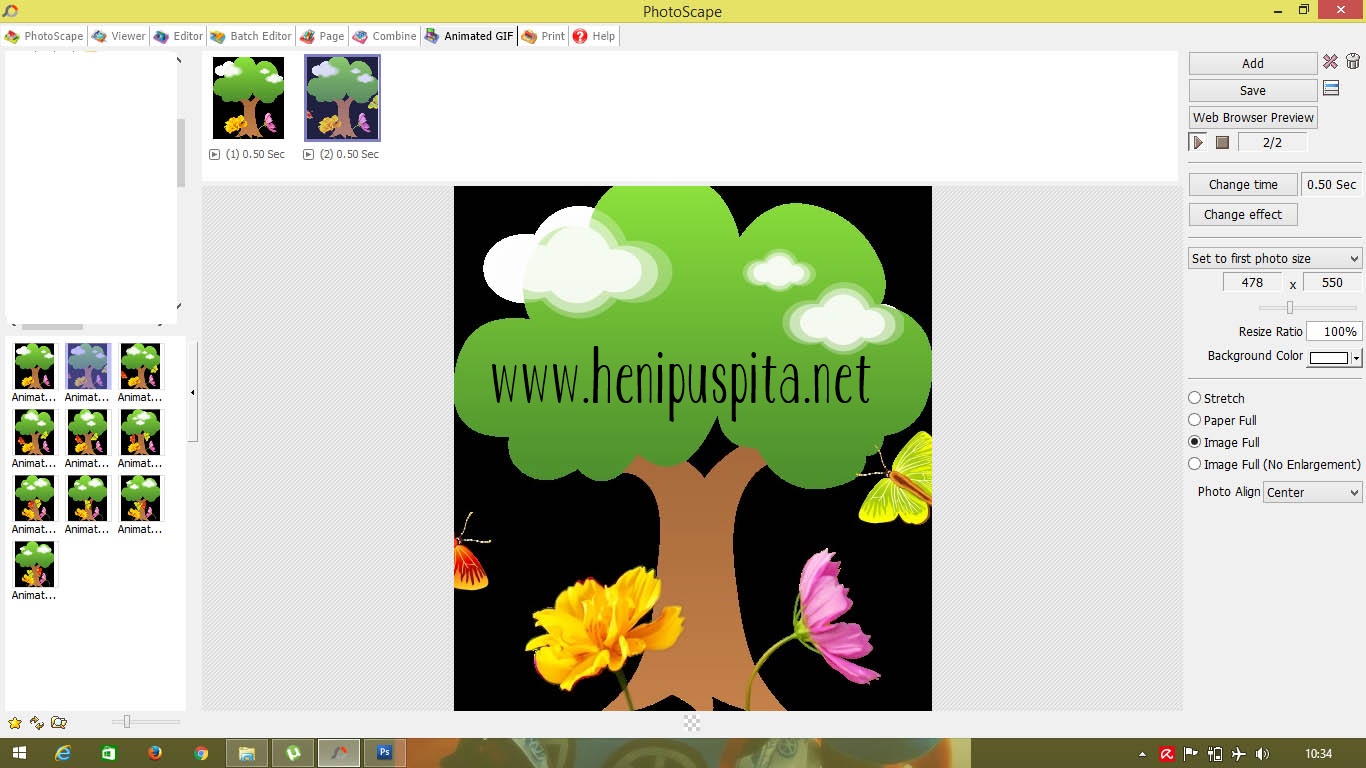
kali ini admin akn posting tentang Cara Membuat Gambar Animasi Bergerak di Blog - Banyak cara untuk membuat blog makin cantik dan keren, Membuat gambar animasi bergerak yang berada dipojok blog itu juga dapat dijadikan variasi atau modifikasi blog agar terlihat menarik. hehehe. Software Mania PC setelah mencoba beberapa tutorial akhrnya.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog - Setelah seminggu vakum membuat tulisan di blog, saya akhirnya kembali dan akan memberikan sedikit informasi tentang tutorial cara membuat efek gambar bergerak atau bergoyang di blog.. Mungkin Anda sering berkunjung ke salah satu blog terkenal Indonesia yaitu Igniel.com.Nah, pada template yang digunakan tersebut, Anda pasti pernah.

55+ Gambar Animasi Bergerak Terima Kasih, Koleksi Istimewa!
Dari yang ane tahu, animasi dalam blog kita bisa membuatnya dalam 2 jenis yaitu animasi gambar dan tulisan. Jadi kita bisa membuat atau menyisipkan sebuah gambar bergerak dalam blog atau tulisan bergerak dalam blog. Gambar Animasi Blog Yang pertama adalah gambar animasi atau kita sebut dengan istilah gambar gif.

Gambar Animasi Gif Presentasi 9 Images Download Gambar Bergerak Di
Cara Membuat Animasi Cursor Diikuti Teks Berputar Di Blog - Sudah lama sekali admin jagoankode tidak membahas mengenai tutorial blogging, nah kali ini saya berkesempatan buat berbagi ke temen - temen semuanya khusus pembaca blog jagoan kode ini, tutorial yang admin bagikan kali ini ialah mengenai animasi kursor yang di ikuti teks berputar di blog. […]

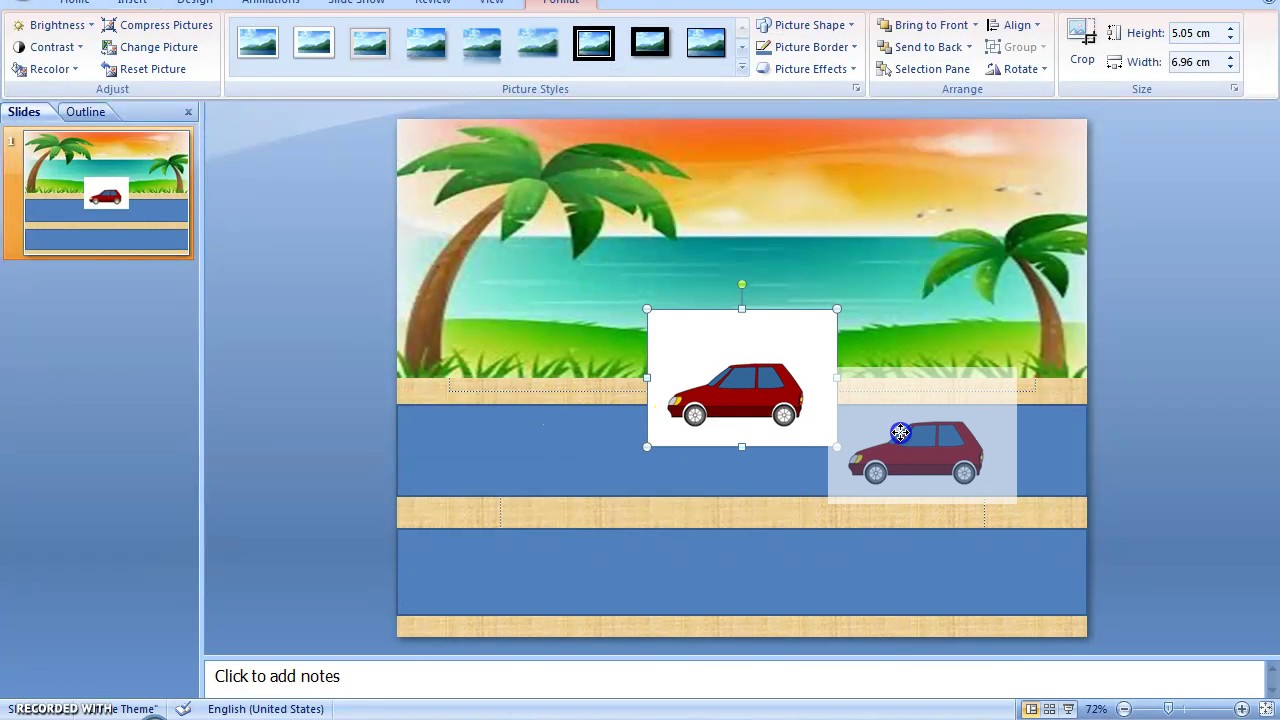
Cara Download Animasi Bergerak Untuk Powerpoint Pendidikan IMAGESEE
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger Buka halaman Tata Letak Klik Tambahkan Gadget Pilih gadget HTML/JavaScript Masukkan kode widget animasi bergerak pada bagian Konten Klik Simpan dan selesai.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Login ke dasbor blog anda Pilih rancangan Pilih Tambah Gadget Pilih Html/Java Script Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda. Pastekan kode tadi di Html/java script tadi. Simpan, dan selesai Daftar Kode Html Animasi Bergerak 1.Spongebob

Gambar Animasi Bergerak Untuk Power Point IMAGESEE
Pengertian dari animasi adalah gambar yang bergerak cepat untuk menciptakan suatu ilusi tertentu. Yuk, simak serba-serbinya di sini! Blog.. Nah, selain pemaparan di atas, dapatkan informasi serupa yang tak kalah penting pada kanal Graphic Design Glints Blog. Di sana, tersedia pembahasan lengkap mengenai istilah dan tips desain grafis lainnya.

Animasi Lucu Bergerak safasku
Beranda Video Buat Video Animasi Pembuat Video Animasi Online Buat Video Animasi Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun.

Animasi Bergerak Untuk Blog Terlengkap Dan Terupdate Top Animasi
Pada kesempatan ini saya akan membagikan animasi gif yang bisa di gunakan untuk membuat widget di blogspot kalian, nah jadi fungsi animasi ini adalah tak lain untuk mempercantik blog kalain, di bawah ini kumpulan animasinya : 1. Pinguin

7 Cara Membuat Animasi Bergerak di HP Android
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu: Pertama Login ke blogger Pada menu Dashboard pilih Tata Letak Klik Tambah Gadget dan pilih HTML/JavaScript

Cara Membuat Animasi Bergerak Di Canva IMAGESEE
Ternyata banyak sekali blogger - blogger yang sangat menyukai animasi bergerak pada blognya. Bisa terlihat ketika saya berkunjung ke beberapa blog teman. Dari animasi yang simple dengan ukuran mini sampai yang ribet dengan ukuran jumbo banyak terpasang di blog mereka. Ya itu juga karena selera masing2 orang berbeda.