
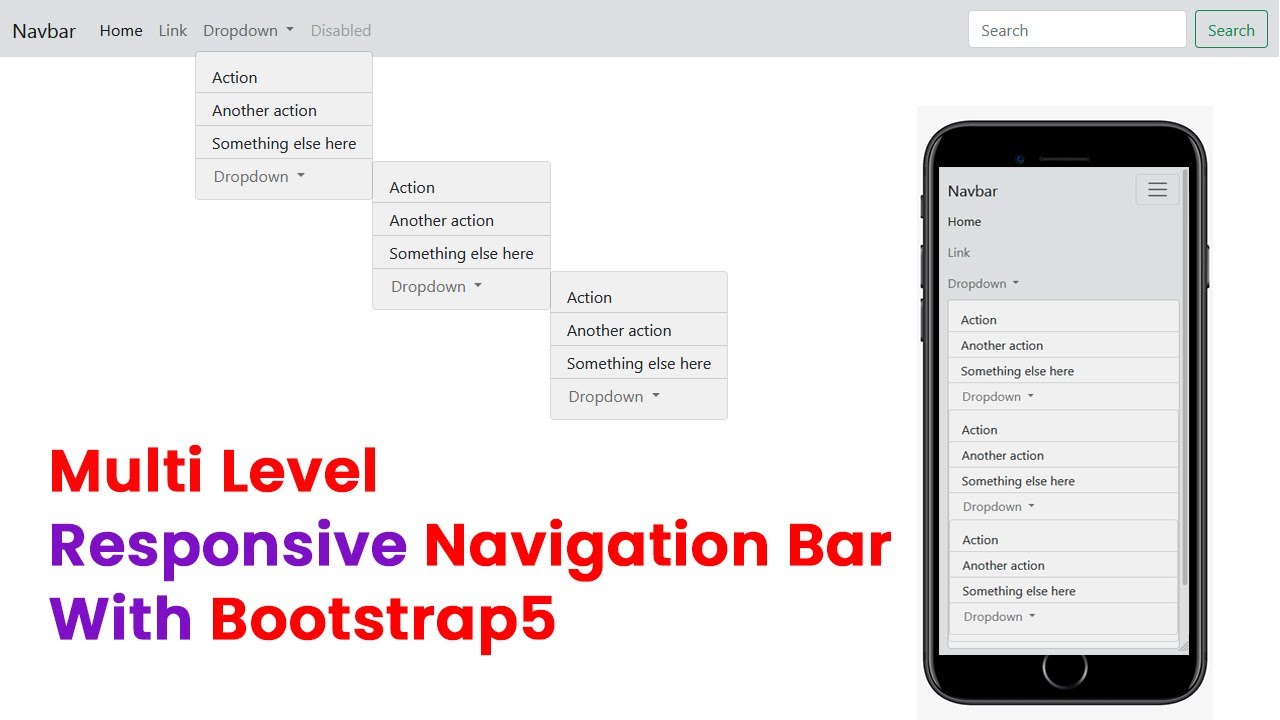
responsive navbar with dropdown menu in bootstrap YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
How to Use Multi Level Hover Dropdown Menu: 1. Load the all necessary files into HTML document. Including Bootstrap 4, jQuery, animate CSS and popper JS.

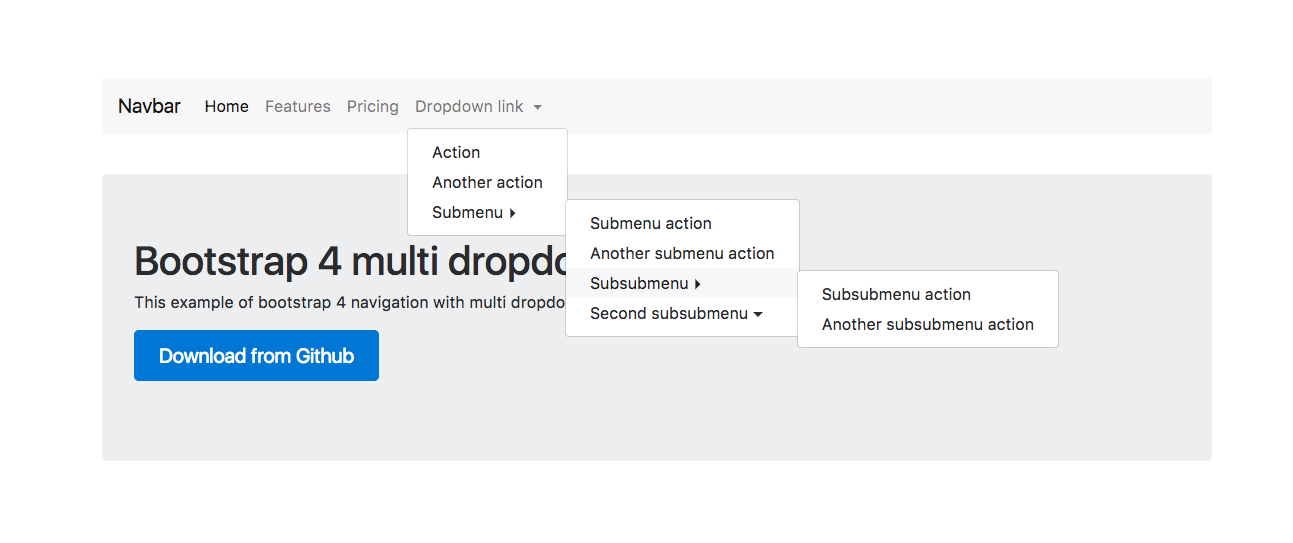
GitHub bootstrapthemesco/bootstrap4multidropdownnavbar Bootstrap 4 Multi level dropdown
Steps to create multilevel navbar dropdown menu with Bootstrap 5 Add your submenu ul li elements inside parent li Hide inner dropdowns submenus by adding display:none. Add position: absolute; left:100%; top:-7px; // or close to 0px to inner ul submenu Make inner dropdown submenu visible display:block when mouse hovers parent li element

Multilevel Dropdown Component For Bootstrap 5 CSS Script
While Bootstrap doesn't provide native support for multi-level dropdown submenus, this custom JavaScript solution allows developers to create this functionality by extending the behavior of the Dropdown component. By marking parent dropdowns and managing the .drd-submenu class, we can achieve a multi-level dropdown submenu experience.

Responsive Bootstrap 4 Multi Level Drop Down Navbar Tutorial Jinni
Accessibility The WAI ARIA standard defines an actual role="menu" widget, but this is specific to application-like menus which trigger actions or functions. ARIA menus can only contain menu items, checkbox menu items, radio button menu items, radio button groups, and sub-menus.

Top 192 + Bootstrap navbar dropdown animation
Steps to create multilevel navbar dropdown menu with Bootstrap 5 Add your submenu ul li elements inside parent li Hide inner dropdowns submenus by adding display:none. Add position: absolute; left:100%; top:-7px; // or close to 0px to inner ul submenu Make inner dropdown submenu visible display:block when mouse hovers parent li element

Bootstrap 5 Multilevel Dropdown Menus myprograming
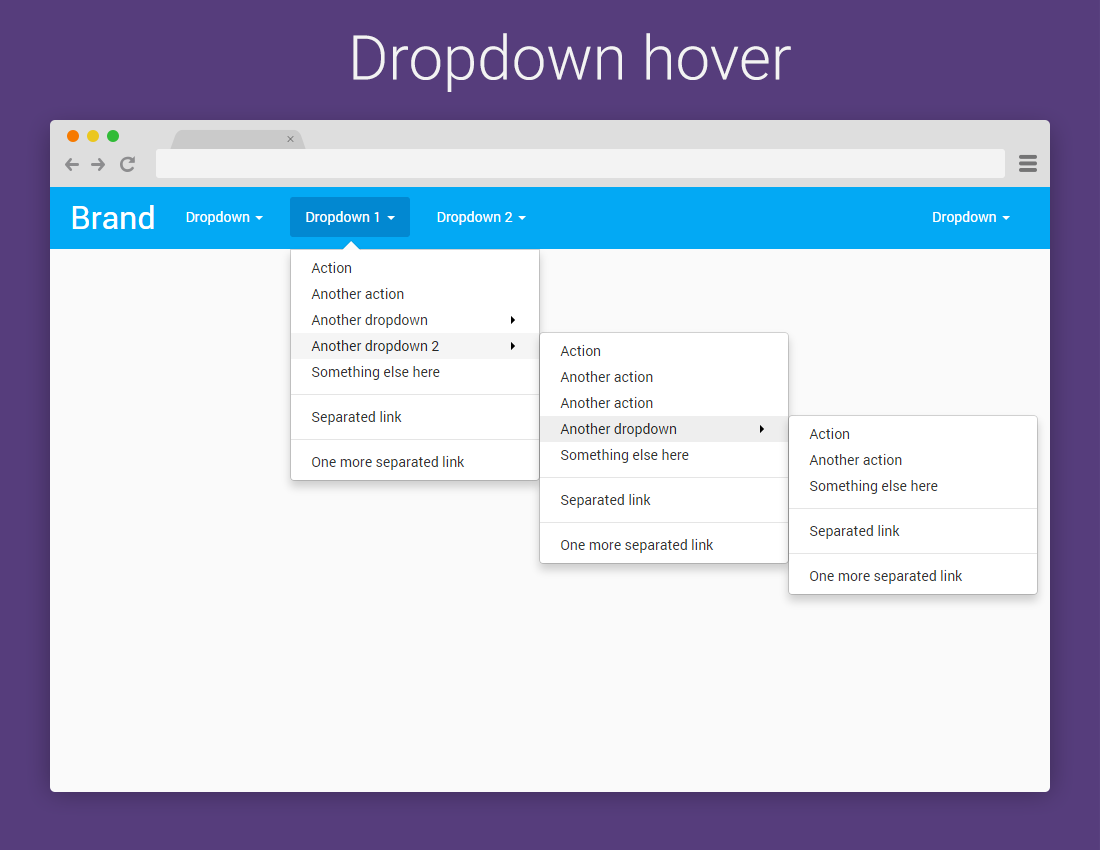
Download bootstrap5, dropdown, dropdown with hover, Header, multi-level dropdown, navbar This is a totally responsive structure dropdown navbar code sample. it's conjointly known as treeview menus. 1-st level dropdowns are opens by click, however, the inner submenus open by mouse hover.

Multilevel Dropdown Menu Plugin For Bootstrap Dropdown On Hover jQuery Plugin
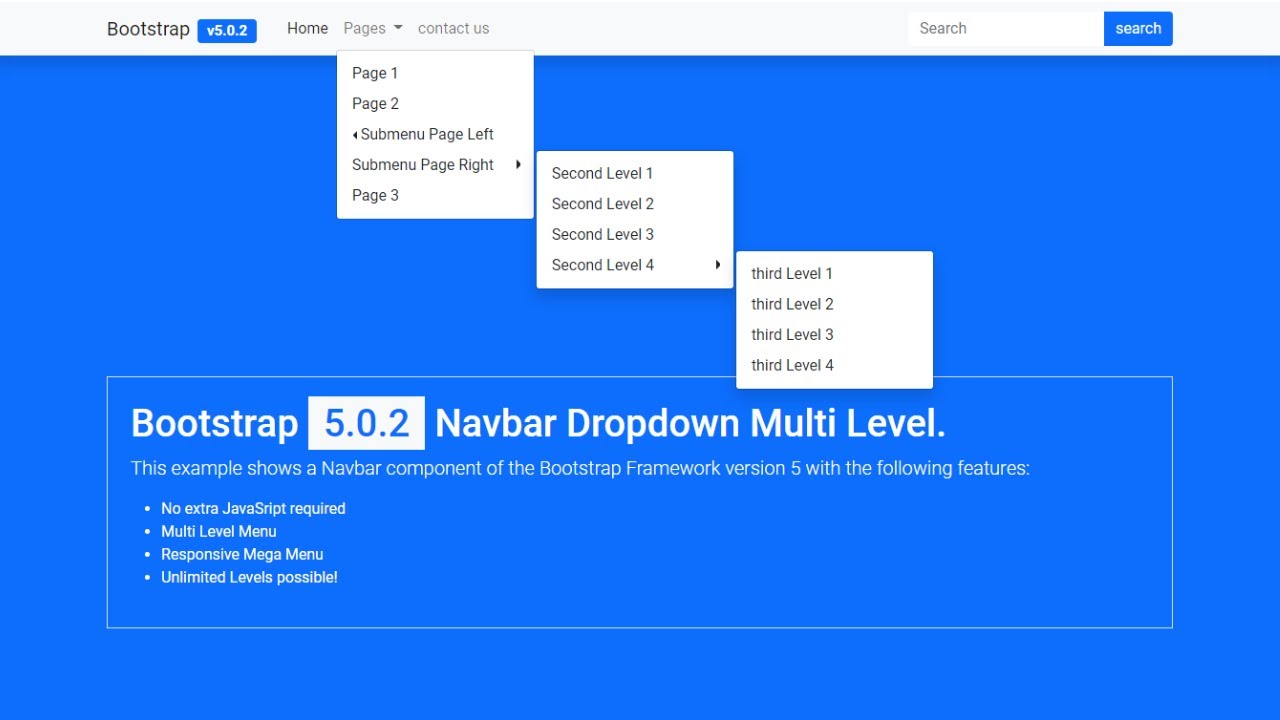
Yet another Bootstrap 5 responsive mega menu with multilevel dropdown examples and search box. This mega navigation system is built with the Bootstrap 5 navbar component with multiple levels of dropdowns.Besides this, a mega dropdown is also placed inside the main navbar that contains the Bootstrap grid layout for links, cards, and link groups.

Responsive Multi Level Nested Dropdown Menu Nested dropdown Using Bootstrap5 YouTube
Demo for Bootstrap multi level dropdown menu Based on Bootstrap 5 CSS framework. For this demo page you should connect to the internet to receive files from CDN like Bootstrap5 CSS, Bootstrap5 JS Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Bootstrap 4 multiselect dropdown list Javascript, Can you help me, List
Multi-level Dropdown Component For Bootstrap 5 Category: Menu & Navigation | February 9, 2023 1 Comment Demo Download Preview: Description: A plain JavaScript to extend the native Bootstrap 5 dropdowns component that allows you to toggle the unlimited level of sub-dropdowns on click or hover.
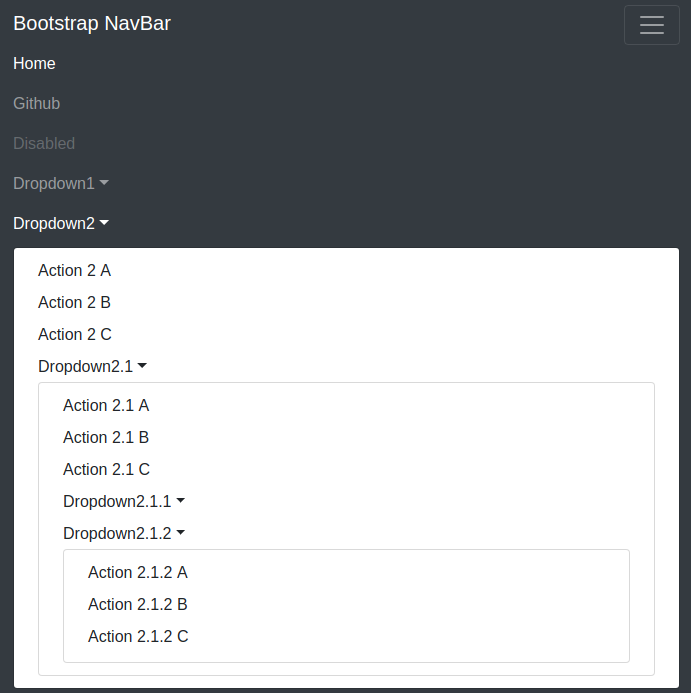
GitHub jeffmould/multilevelbootstrapmenu Responsive Multi Level Bootstrap Dropdown menu
Bootstrap navbar with multilevel dropdown menu Bootstrap multilevel dropdown menu Get 700+ Material components for the latest Bootstrap 5 for free. This component is also available as ready-to-use solution in MDB UI Kit. Learn more about Bootstrap Dropdown here, or download MDB Free version with 700+ components here .

Bootstrap 5 navbar with multilevel dropdown menu YouTube
There are two ways to use the snippet: a] Copy it into your project. This means: Copy content of the HTML, CSS, JavaScript tabs into your project. Make sure that you have jQuery 3 and Bootstrap 4's CSS and JS included in your project too. That should be it, and you should be good to go. b] Use the "Edit in JSFiddle" link in the top right and.

Create Responsive Multilevel Dropdown menu in bootstrap 5 Nested Dropdown Bootstrap 5 YouTube
Bootstrap simplifies the process of creating multi-level dropdowns. Here's a step-by-step guide: 1. HTML Structure Start by creating the basic HTML structure for your menu. Use the nav and navbar classes to define a navigation bar. Add a nav-item class to create individual menu items and include a dropdown class to indicate dropdown functionality.

15+ Bootstrap DropDown Menu Examples With Code OnAirCode
The W3Schools online code editor allows you to edit code and view the result in your browser

Program na tvorbu zdarma Bootstrap 4 dropdown submenu
How to use it: 1. If you're running the plugin in Bootstrap 4 project, load the Animate.css to animate the dropdown menus on hover. 2. Include the jQuery BootBavbar plugin's files on your Bootstrap page. 3. Add sub dropdowns to the navbar using nested HTML lists as follows. 4. Call the plugin on the navbar.

Bootstrap Dropdown Submenu Bootstrap Multilevel Dropdown menu YouTube
Bootstrap multilevel drop-down menus with responsive.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.